2. Baue einen einfachen Chatbot
Nach dem Brainstorming und dem erstellen des Flowcharts in Lektion 1 fangen wir nun mit der Entwicklung des Chatbots an. Halte dafür dein Flowchart bereit oder benutze unseres, wenn du erstmal nur zum Üben einen Chatbot erstellen möchtest.
Erstelle einen neuen Chatbot
Melde dich in der ChatCaptain App an und klicke dann auf “Neuen Chatbot erstellen”.

Gebe deinem Chatbot anschließend einen Namen. Dieser wird auch später deinen Nutzern angezeigt. Aber keine Angst, du kannst diesen später jederzeit ändern.

Klicke anschließend auf “Weiter zum nächsten Schritt” oder drücke Enter. Im nächsten Schritt wird dir kurz der Tarif (kostenlose Testversion) angezeigt. Es werden für dich keine Kosten entstehen und es wird keine Zahlungsmethode benötigt. Klicke abschließend auf “Jetzt loslegen”, damit dein Chatbot erstellt wird.
Öffnen des Chatbot Builders
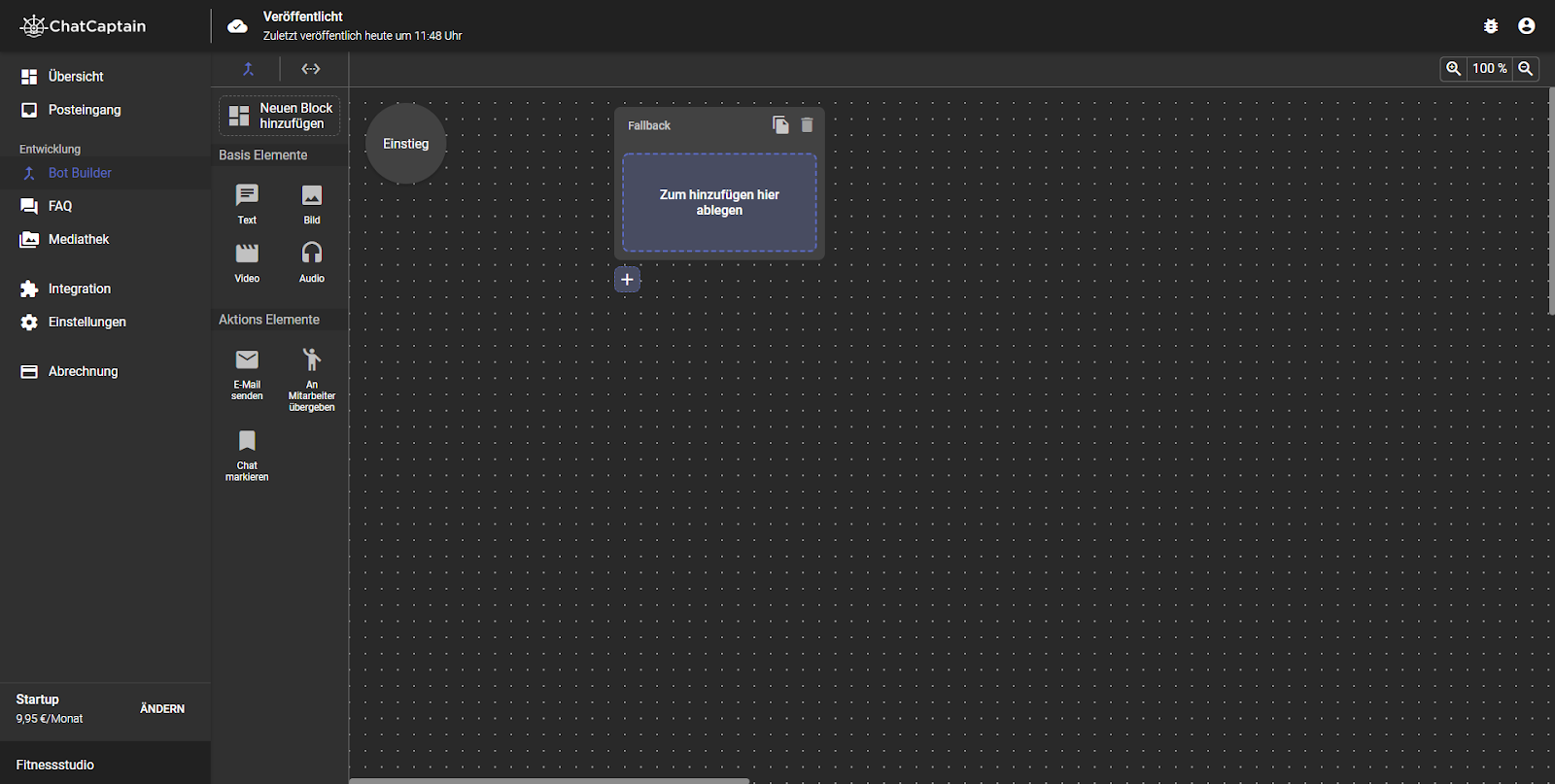
Du siehst nun das Dashboard deines Chatbots vor dir. Klicke auf der linken Seite auf den Menüpunkt “Bot Builder” um den Chatbot Builder zu öffnen.

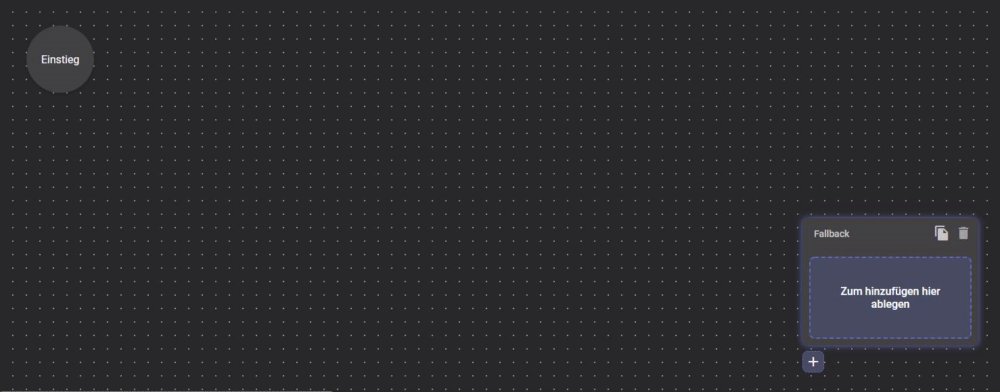
Wie du siehst, ist deine Arbeitsfläche nicht ganz leer. Es existiert bereits ein rundes Objekt mit der Beschriftung “Einstieg” und ein Block mit dem Namen “Fallback”.
Das Einstiegs Objekt stellt den Beginn deines Chatbots dar. Also den Einstieg. Dort fängt der Ablauf deines Chatbots an. Du findest dieses Element auch in unserem Flowchart wieder.
Den Fallback Block hingegen findest du nicht im Flowchart. Aber wozu dient dieser? Es kann passieren, dass ein Nutzer etwas eingibt, dass dein Chatbot nicht versteht. Dann wird der Fallback Block ausgeführt und die darin enthaltenen Elemente werden an den Nutzer gesendet. Dazu aber später mehr.
Blöcke via Drag & Drop
Da wir den Fallback Block erstmal nicht benötigen, kannst du diesen etwas zur Seite schieben. Klicke dazu einfach auf den grauen Bereich des Blocks und ziehe ihn mit der Maus dahin, wo du ihn haben möchtest. Dies funktioniert übrigens mit allen Objekten im Chatbot Builder.

Begrüßung hinzufügen
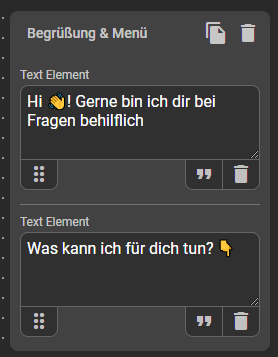
Ziehe dafür aus dem linken Menü das Element “Neuen Block hinzufügen” auf die Arbeitsfläche. Anschließend wird an dieser Stelle ein neuer Block erstellt. Ziehe nun das Element “Text” auf den neuen Block.
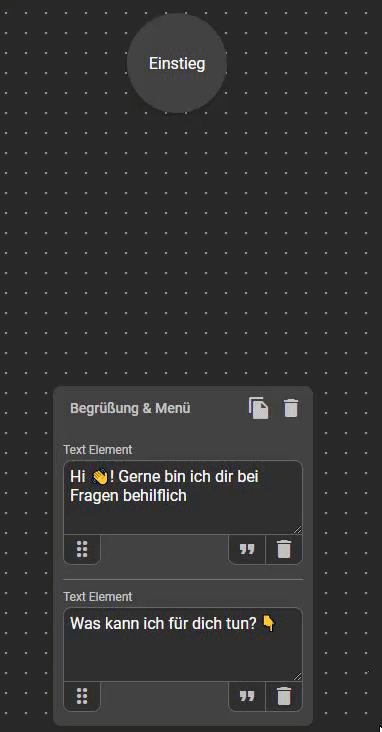
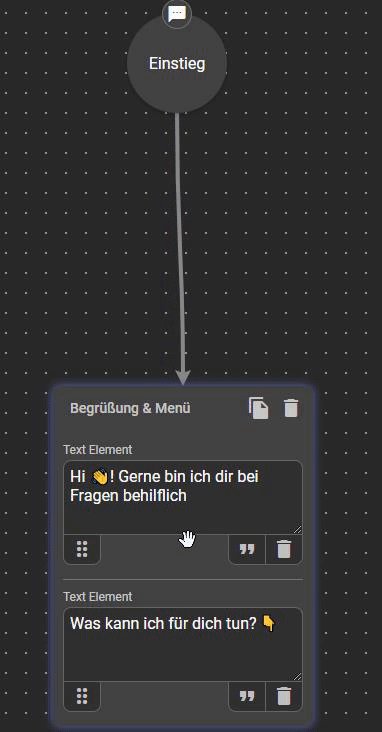
Nun kannst du an dieser Stelle den Text eingeben, mit der Chatbot deine Nutzer begrüßen soll. Übrigens kannst du in einem Block auch mehrere Textnachrichten senden. Ziehe dazu einfach ein weiteres Textelement aus dem Menü in diesen Block.

Du kannst auch Bilder, Videos oder Audios senden. Ziehe dazu das entsprechende Element aus dem Menü und füge es dem Block hinzu. Klicke nun z.B. auf “Bild auswählen” und dann auf “Datei hochladen” um ein neues Bild hochzuladen.
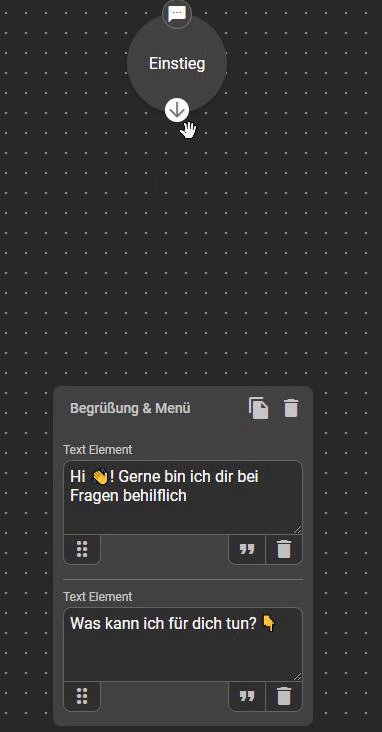
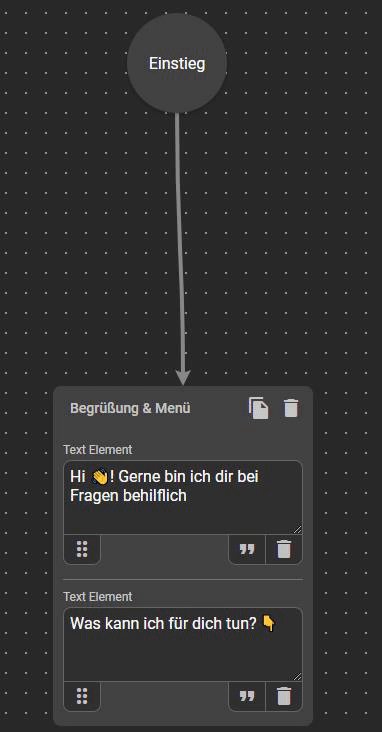
Damit der Chatbot nun noch weiß, dass dieser Block als Begrüßung gilt, müssen wir ihn mit dem Einstieg verbinden. Gehe dazu mit dem Mauszeiger über das Einstiegs Objekt. Unten erscheint nun ein Pfeil. Ziehe diesen auf den erstellen Block. Anschließend ist der Einstieg mit deinem Block verbunden.

Menü hinzufügen
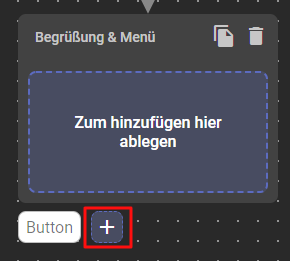
Die Begrüßung wird nun jedem Nutzer angezeigt. Allerdings soll der Chatbot noch ein paar mehr Funktionen bekommen. Dafür bauen wir jetzt ein Menü ein. Klicke dazu unter dem Block auf das Plus (+) um einen Button hinzuzufügen.

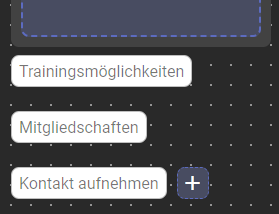
Es erscheint anschließen daneben ein neuer Button. Diesen kannst du bearbeiten, indem du auf den Text klickst. Laut unserem Flowchart benötigen wir drei Button. Einen für Trainingsmöglichkeiten, einen für Mitgliedschaften und einen für eine Kontaktmöglichkeit. Diese fügen wir nun einmal hinzu.

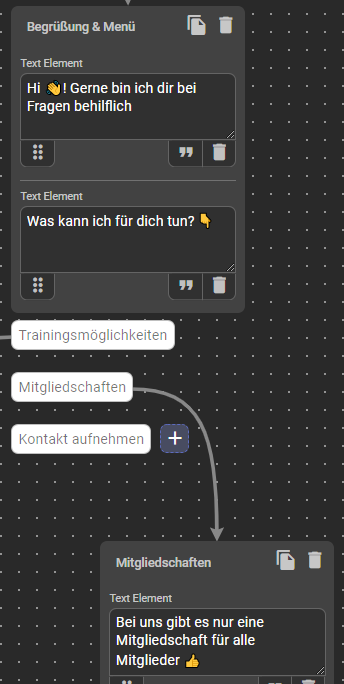
Dies sollte dann bei dir so oder so ähnlich aussehen. Die Beschriftung der Buttons kannst du natürlich frei wählen.
Weitere Blöcke hinzufügen
Die Begrüßungsnachricht und auch das Menü ist soweit fertig. Jetzt fehlen nur noch die Funktionen für das Menü. Also als nächstes müssen wir weitere Blöcke hinzufügen.
Wir fangen im Flowchart von links nach rechts an. Als nächstes ist also der Block für Trainingsmöglichkeiten an der Reihe. Dieser wird ebenfalls wieder ein Menü enthalten. Das Vorgehen ist also im Endeffekt wie beim Block für die Begrüßung. Achte darauf, dass du den neuen Block ähnlich positioniert, wie du es im Flowchart siehst. So kannst du dich später besser orientieren.
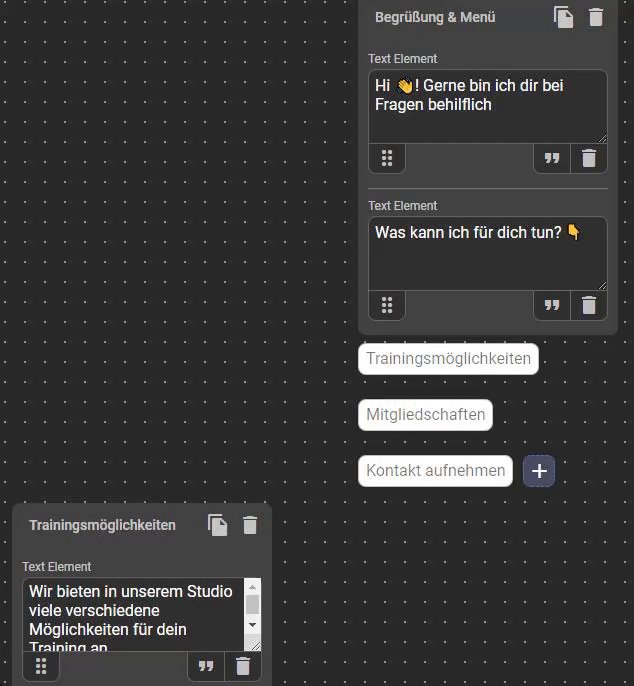
Falls du unsicher bist, wie du den neuen Block hinzufügen sollst, gehe noch mal die Schritte von oben durch nur jetzt für den Block “Trainingsmöglichkeiten”. So sieht dieser bei uns aus:
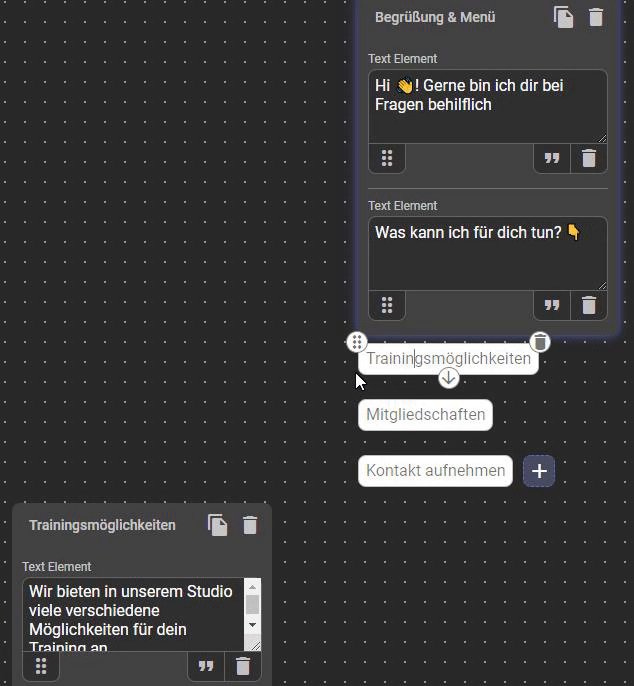
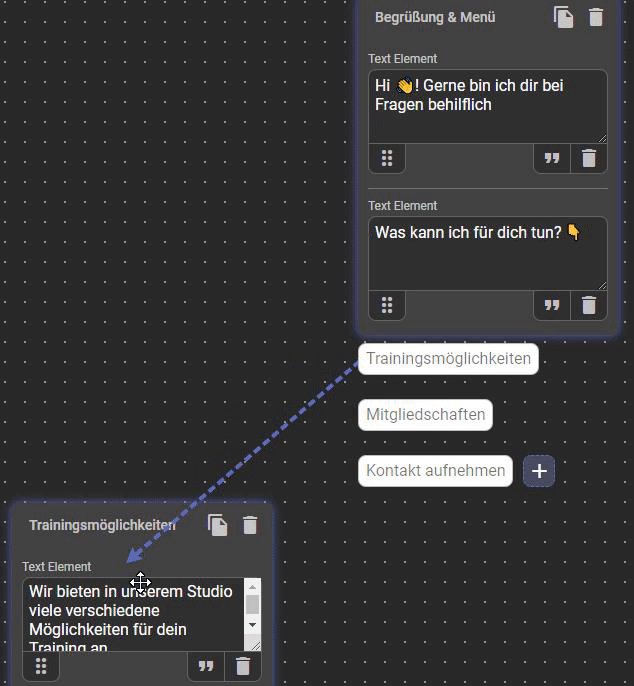
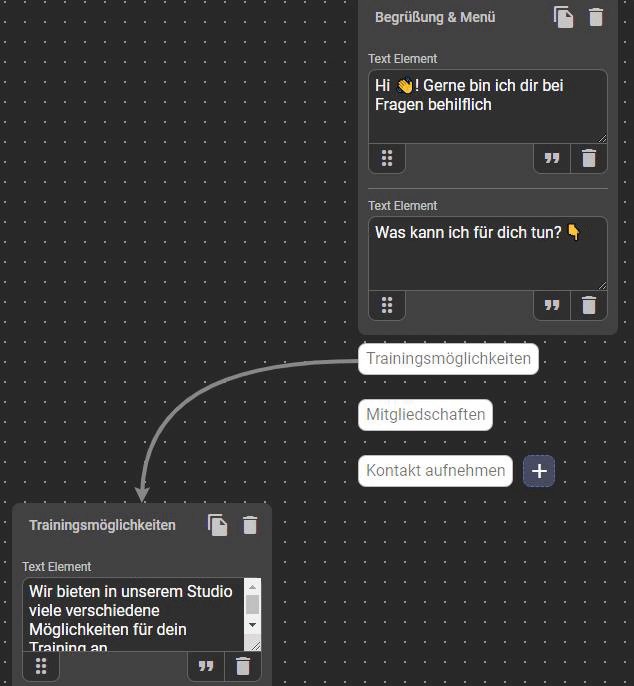
Verbinde nun den Button “Trainingsmöglichkeiten” aus dem Begrüßungs Block mit diesem neuen Block. Klicke den Button dazu an und ziehe den unten angezeigten Pfeil auf den neuen Block. Anschließend ist der Button und der Block mit einem Pfeil verbunden.

Verfahre jetzt mit dem gleichen Prinzip für die Unterpunkte der Trainingsmöglichkeiten. Bei Unklarheiten kannst du dir die oben Beschrieben Vorgehensweise gerne nochmal durchlesen und dich daran orientieren.
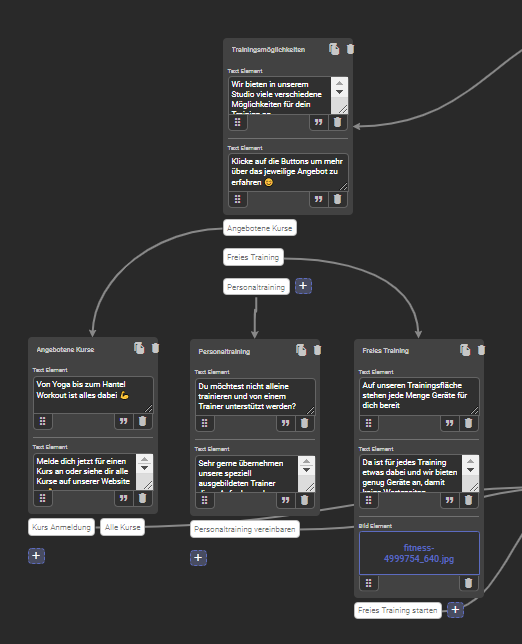
So sieht der fertige Abschnitt Trainingsmöglichkeiten bei uns aus:

Nun wird noch der Block für die Mitgliedschaften hinzugefügt. Dies sollte dir nun relativ leicht fallen, nachdem du anderen Blöcke hinzugefügt hast. Verbinde anschließend den Button “Mitgliedschaften” von dem Block “Begrüßung & Menü” mit dem Block “Mitgliedschaften”. Bei uns sieht dies so aus:

Kontaktmöglichkeit integrieren
Es fehlt aber natürlich nur noch die Integration einer Kontaktmöglichkeit. Damit kann dann später der Nutzer auch mit einem Mitarbeiter, z.B. mit dir, sprechen. Dazu erstellen wir zunächst erstmal wieder einen neuen Block und fügen diesem eine Textnachricht hinzu. Ebenfalls fügen wir zwei Buttons hinzu: “Mit Mitarbeiter sprechen” und “Nachricht hinterlassen”. Für diese beiden Buttons erstellen wir nun wiederum jeweils einen Block.
Nachricht hinterlassen
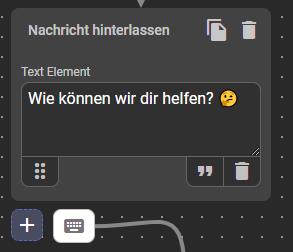
Klicke den Block an und klicke dann oben rechts auf den Button “Sidebar öffnen”. Anschließend öffnen sich weitere Einstellungen auf der rechten Seite. Aktiviere dort die Funktion “Erwartet Eingabe durch den Nutzer” und klicke dann unten auf “Änderungen speichern”. Nun erscheint unter dem Block ein Tastatursymbol. Darauf gehen wir gleich ein. Wichtig ist jetzt, dass du die Texte in diesem Block so formulierst, dass du den Nutzer dazu animierst eine Nachricht einzugeben. Beispielsweise durch eine offene Frage, wie “Wie können wir dir helfen?”.

Damit der Chatbot nun weiß, was nach der Eingabe des Nutzers passieren soll, verbinden wie das Tastatursymbol mit einem weiteren Block. Füge also einen neuen Block hinzu, am besten unter dem “Nachricht hinterlassen” Block. Verbinde nun das Symbol mit dem neuen Block (funktioniert wie bei einem Button).
Den weiteren Block nennen wir nun “E-Mail hinterlassen”. Hier fragen wir den Nutzer nach seiner E-Mail-Adresse, damit du später mit ihm in Kontakt treten kannst. Natürlich kannst du auch nach anderen Kontaktdaten fragen, wie einer Telefonnummer. Aktiviere bei diesem Block ebenfalls wieder die Funktion “Erwartet Eingabe durch den Nutzer”.
Füge nun erneut einen neuen Block hinzu, und verbinde das Tastatursymbol des “E-Mail hinterlassen” Blocks mit diesem. Dort bedanken wir uns nun für die Eingabe der Daten und verweisen darauf, dass wir uns schnell melden werden.
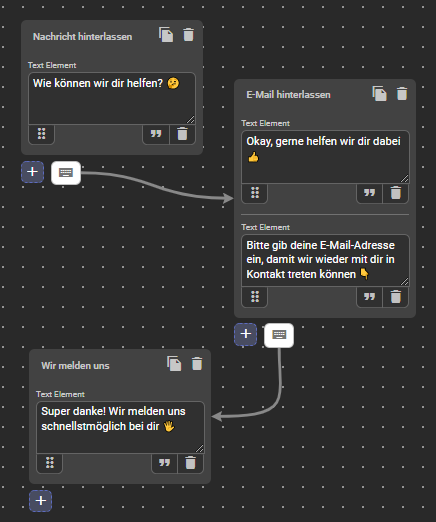
Unser vollständiger Ablauf um eine Nachricht zu hinterlassen sieht so aus:

Übergabe an Mitarbeiter
Nachdem wir eine Funktion eingebaut haben, mit der ein Nutzer eine Nachricht hinterlassen kann, bauen wir nun die Funktion ein, damit ein Nutzer sofort mit einem Mitarbeiter sprechen kann. Du kannst dann den Chat übernehmen und sprichst dann direkt mit dem Nutzer auf deiner Website oder Facebook.
Dazu fügen wir dem Block “Mit Mitarbeiter sprechen” ein neues Element hinzu. Ziehe das Element “An Mitarbeiter übergeben” aus dem linken Menü in den Block.
Das war es schon. Du kannst jetzt noch einige Einstellungen für dieses Element festlegen. Alle Einstellungsmöglichkeiten findest du auf dieser Seite. Am besten fügst du ebenfalls eine oder mehrere Textnachrichten hinzu, damit der Nutzer weiß, dass etwas passiert.
Vollständige Kontaktmöglichkeit
So sieht der vollständige Ablauf bei uns aus:

Chatbot fertigstellen
Füge einen neuen Block hinzu, um Anmeldungen im Fitnessstudio zu ermöglichen. Alle Buttons, die eine Anmeldung ermöglichen sollen, werden nun mit diesem neuen Block verbunden. Ebenfalls fügen wir dem Block ein Button für die Kontaktaufnahme und eine online Anmeldung hinzu. Das war es schon. Dein Chatbot sollte nun fertig sein. Überprüfe nochmal ob alle Buttons mit einem Block verbunden sind oder auf eine Website verlinken, damit es später nicht zu Problemen kommt.
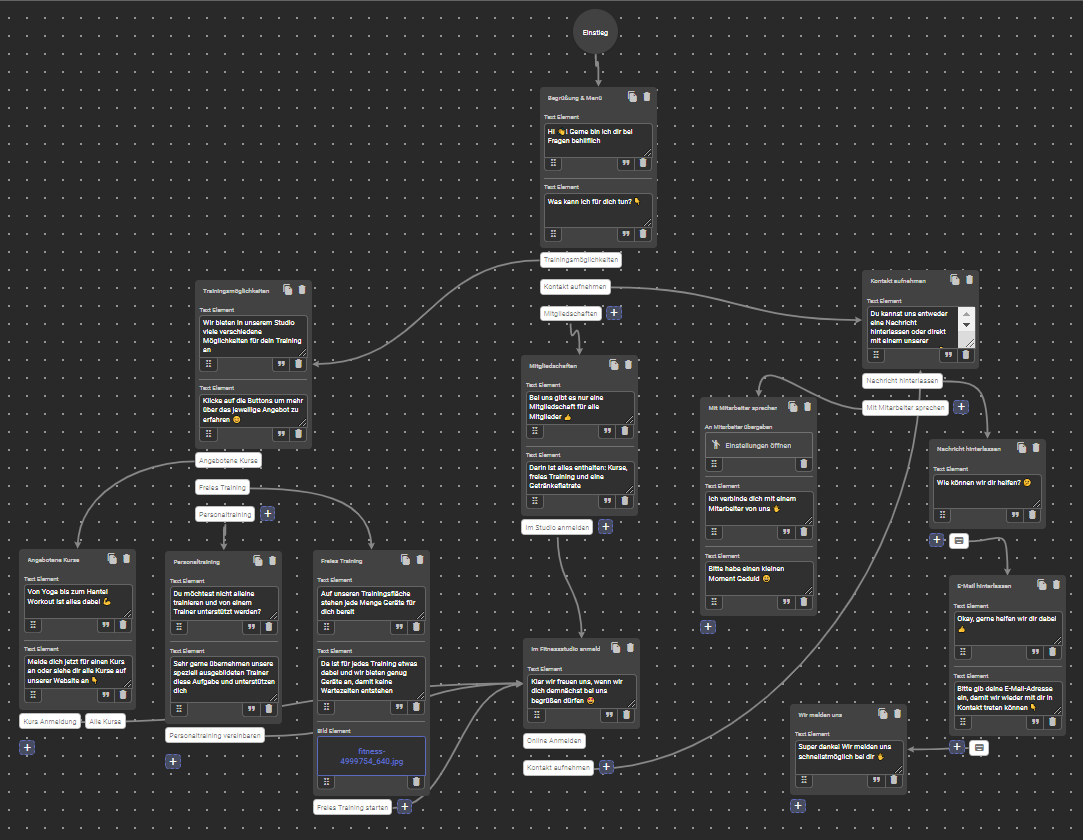
Unser Chatbot sieht so aus:

Weiter geht es mit der nächsten Lektion. Dort schauen wir uns an, wie wir deinen Chatbot intelligent machen können und ihn dazu bringen, dass er Fragen von Nutzern beantworten kann. Bis gleich!
